Euroviz: Eurovision ranking polls between 2 friends
This project was born when me and my deceased (February 2024) Australian friend and 10-year pen pal, Erin, decided to make bets on who could better predict past, present, and future Eurovision rankings through a web app. This project was actively maintained every week and helped me learn ReactJS to a point where I could feel confident in my abilities to build new features without making massive code changes.
Project Overview:
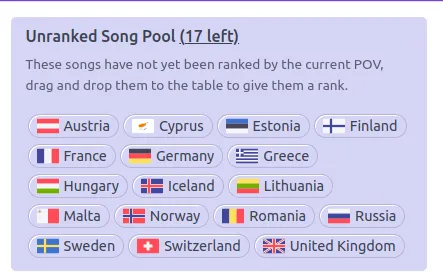
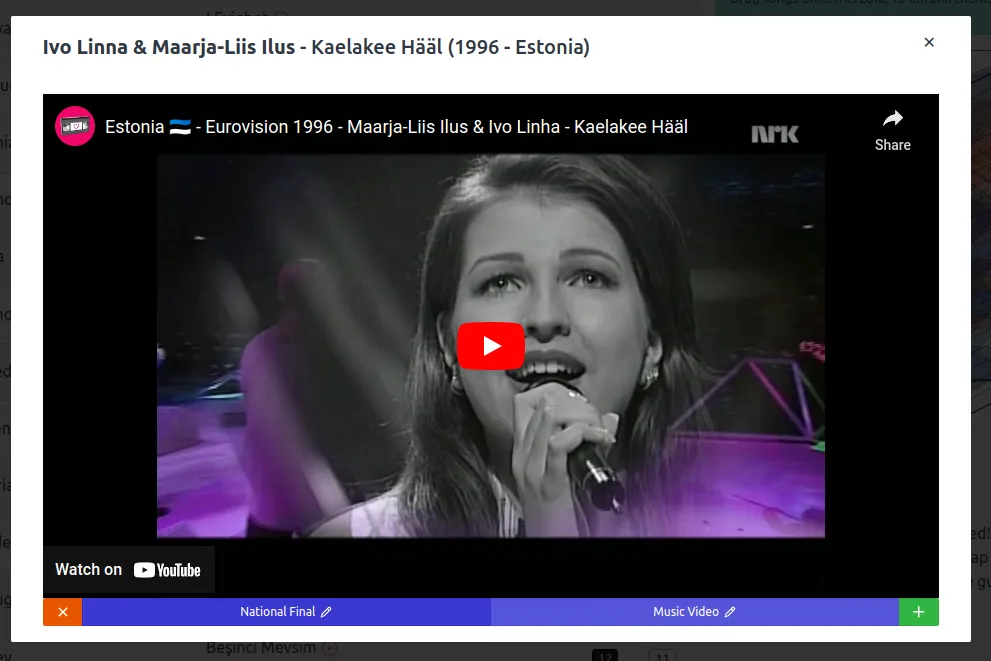
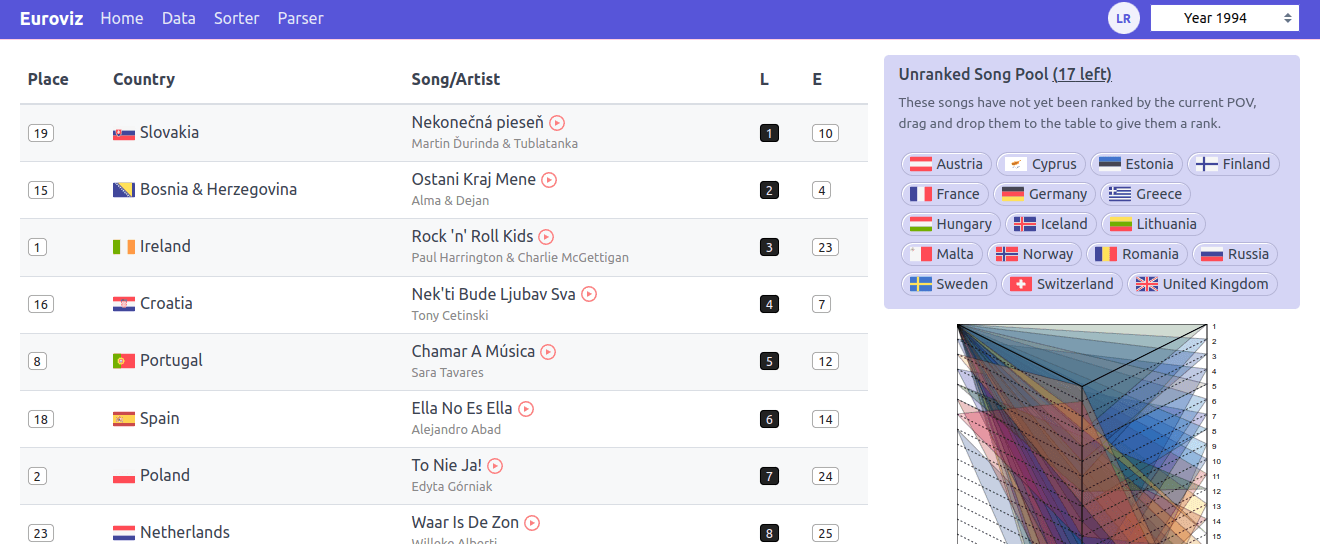
EuroViz is a single page application that can only be used between two people to create custom song rankings for Eurovision Song Contest events (yearly), from its inception in the 60s, to current day and age. Both users can scrape event data from Eurovision World and make it immediately available for arranging their own ranking through a drag & drop table and the country chips to the right side activated a modal window on click that shows the many videos associated to the corresponding song.
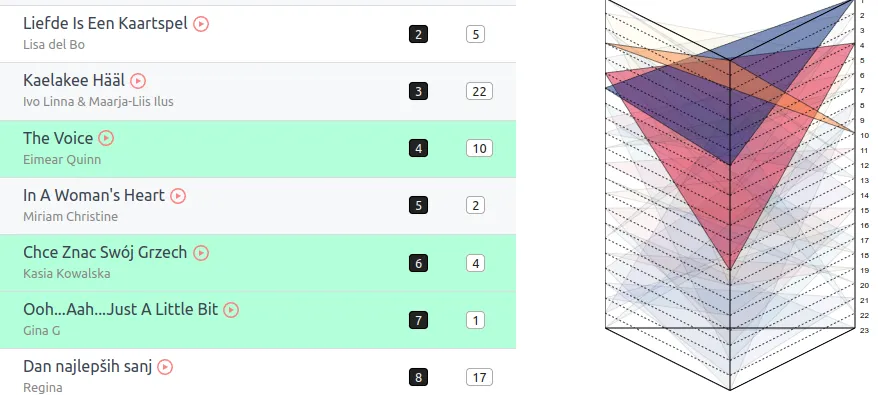
The viz prefix comes from the word visualization; it was an idea that occured to me after building a little triangle chart to visually compare our rankings: the flatter the triangles, the closer we were to the actual ranking and the fewer points of difference between us.
Objectives
- Develop a functional (tablet friendly if possbile) web app with an easy to use UI.
- Keep track of our rankings via database persistance.
- Provide mechanisms for instant changes on the rankings.
- Clear data disposition and visualizations.
- Fast feedback on asynchronous actions (optimistic updates).
- Avoid the need to log in with an account, keep it simple.
Features
- Drag and drop table:
- The user can move chips from the right panel to the table on the left to assign each song a rank.
- Once the song has been moved to the table, the user can drag and drop them to a different position.
- The user can also move songs from the table back to the unranked chip pool.

- Video watching modal:
- The app provides tips and suggestions to help users achieve their goals.
- Videos can be deleted or added through buttons below the embedded player.

- Triangle chart with focus selection:
- The triangle chart on the left reflects the 3 rankings: mine, Erin’s, and the actual ranking.
- Clicking on table rows will “select” the song and focus the corresponding triangle.

- EurovisionWorld Scraper:
- To avoid having to input JSON manually, the user can scrap it from EurovisionWorld.
- Scraped per year and will be immediately inserted into the db, properly formatted.
Technology Stack
- Frontend: React (Vite’s Typescript starter) with Zustand as the state manager.
- Backend: Serverless lambda function (hosted on Netlify, same as the frontend) to query MongoDB, written in Typescript.
- Database: MongoDB on Atlas Cloud, a single collection database.
Plans for the future
Due to the other person involved in the project sadly passing away, I don’t think I will continue with the project past what was initially promised but I always wanted to implement new knowledge into it so here is a list of “nice to have” features to eventually build:
- A set of sorting algorithms (merge, quick, bubble, insertion, etc) to do rankings through song pair comparisons.
- More visualization graphs to show the yearly evolution of our predictions.
- Add extra fields to emulate EurovisionWorld’s features; or most of them.
- Auto-categorize new video URLs (youtube) with the OpenAI API.
- Lyrics tab to the song video modal.
- Dark mode and a complete UI rework.
 [
[